Youtubeの動画やプレイリストを、自分のブログやサイトに埋め込み(貼り付け)たい時。Youtubeの埋め込みコードをコピペするのが基本中の基本。
ですが、埋め込みコードには非常にたくさんのオプションが用意されており、使いこなすことで自分の思い通りにYoutube動画の埋め込みができるようになる。
【基本編】動画の埋め込みと設定
1. Youtube動画をブログに埋め込む

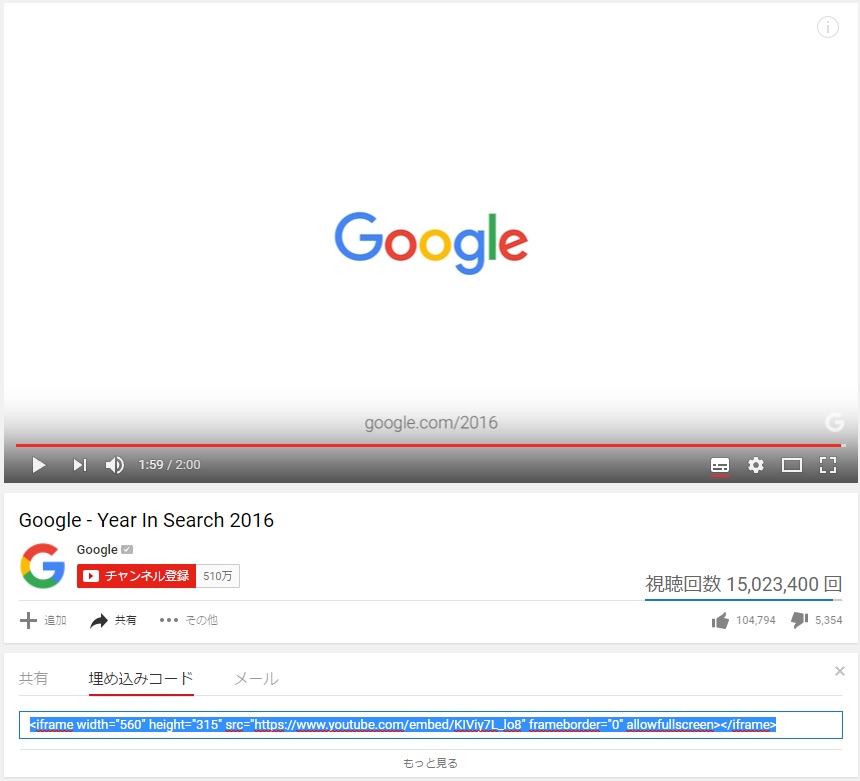
ブログやサイトにYoutube動画を埋め込みたい時、もっとも簡単な方法がYoutubeから直接「埋め込みコード」を取得し、コピペするという方法です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/KIViy7L_lo8" frameborder="0" allowfullscreen></iframe>
コピーした埋め込みコードをブログに直接貼り付ければ…
この通り。Youtube動画がブログから見れるようになります。

なお、埋め込みコードの欄に「リクエストによる埋め込み無効」と書かれている場合はブログやサイトに動画の埋め込みは出来ません。例え、コピペした埋め込みコードのURL部分だけを書き換えても、動画は見れないので諦めましょう。
このリクエスト無効。最近はかなり増えてきていて、企業などが運営する公式アカウントならともかく、個人アカウント(Youtuberなど)もリクエスト無効を使うのが当たり前になってきた。
2. 横幅 / 縦幅を調整して埋め込み
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8" frameborder="0" allowfullscreen></iframe>
ブログに貼り付けたけど、記事の横幅にピッタリと合っていないと気持ち悪い。という人は当然いると思うし、ぼくもこのように横幅にピッタリ合わせないと気がすまない。
という場合は、貼り付けた埋め込みコードのwidth=”XXX” height=”XXX”の部分を横幅に合うように調整すれば大丈夫。このブログの横幅は718pxだからwidth=”718″に設定している。

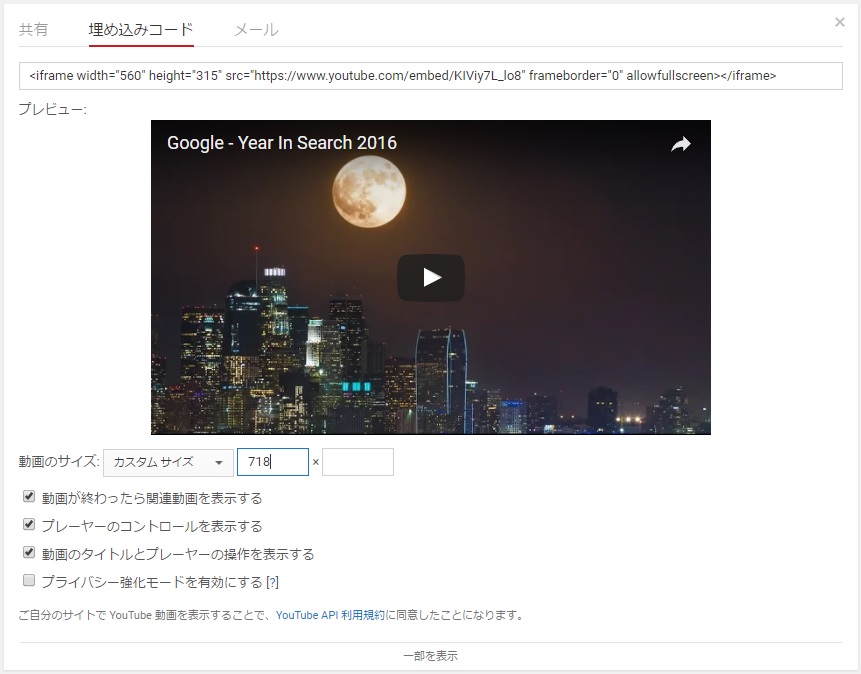
横幅と縦幅は、Youtubeの「埋め込みコード」欄からも設定できる。こちらで設定すると、横幅に合わせて自動で縦幅を指定してくれるので楽。電卓でわざわざ縦横比を計算するならYoutubeで設定してしまう。
3. 動画のタイトルを非表示に

上部分に表示されていた動画のタイトルを非表示に。動画のタイトルにはYoutubeへのリンクが入っています。うっかりクリックしてYoutubeへ飛んでしまうのを避けたいならオススメ。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?showinfo=0" frameborder="0" allowfullscreen></iframe>
基本は同じ。URL部分のすぐ後ろに?showinfo=0を追記するのみ。これでタイトルが表示されなくなります。見た目がシンプルになるのもいい感じ。
4. 動画の終了後、関連動画を表示させない

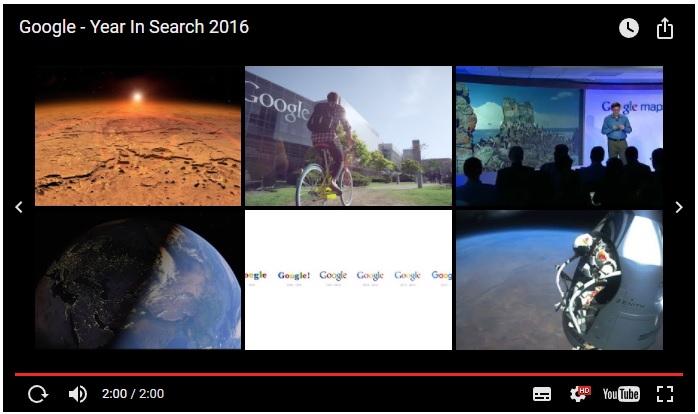
埋め込んだYoutube動画は、終了するとこのように関連動画がババッと出てきてしまう。この仕様が気に入らない場合。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?rel=0" frameborder="0" allowfullscreen></iframe>
動画のURL部分のすぐに後ろに?rel=0を追記します。すると…

動画が終わっても関連動画は一切表示されず、一番最初に戻るだけ。コンパクトにしたい、記事を読んで欲しい、と思っているなら?rel=0を入れて関連動画を非表示に。
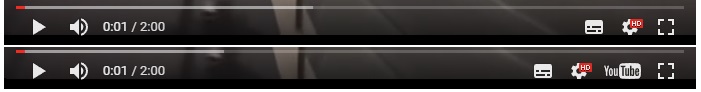
5. プレーヤーのコントロールを非表示に

埋め込んだYoutube動画の下部分に表示されていた、コントロールも非表示に出来る。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?controls=0" frameborder="0" allowfullscreen></iframe>
やり方はまったく同じで、URL部分のすぐ後ろに?controls=0を追記するだけ。これだけでコントロールが非表示になるが…。
正直なところ、この機能はあまり使わないほうが良い。クリックで動画の再生 / 停止は出来るが、動画を飛ばしたり、少し前に戻ったり出来ないし、字幕表示や画質の変更もできない。ようするにコントロール部分を非表示にすると不便なんですよ。
6. Youtubeのプレイリストを埋め込む方法
Youtubeには「動画」だけでなく、プレイリストをブログなどに埋め込むことも可能。

ブログに貼り付けたいプレイリストを開いて「共有」という部分を押します。

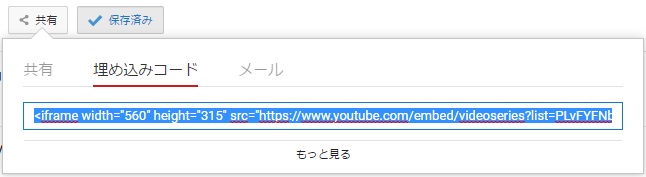
動画を埋め込む時と同じやり方で、埋め込みコードをコピーして貼り付けるだけで行ける。
<iframe width="718" height="404" src="https://www.youtube.com/embed/videoseries?list=PLvFYFNbi-IBFeP5ALr50hoOmKiYRMvzUq&showinfo=0" frameborder="0" allowfullscreen></iframe>?list=プレイリストの部分に、埋め込みたいプレイリストのURLを入力する方法でも行けます。
【再生編】動画の再生方法を設定する
7. 動画を途中から再生させる
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?start=60" frameborder="0" allowfullscreen></iframe>?start=秒数を追記する。例では「60」と入力したので動画の60秒から再生されます。よく使うので覚えておくと非常に便利。8. 動画を途中で停止させる
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?end=30" frameborder="0" allowfullscreen></iframe>?end=秒数を追記する。例では「30」と入力したので、動画始まってから30秒後に再生が止まります。これでも途中再生と同じく、非常に便利。9. 動画の一部分だけを切り取って再生させる
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?start=60&end=90" frameborder="0" allowfullscreen></iframe>?start=秒数&end=秒数を追記する。途中再生の「start」と、途中終了の「end」を組み合わせることで、動画の一部分だけを再生させることも出来る。ものすごく使えます。
10. 動画を自動で再生させる
デフォルト設定では動画を一度クリックしないと再生されないが、記事を開いて動画が読み込まれ次第…自動で再生させて欲しい場合は。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?autoplay=1" frameborder="0" allowfullscreen></iframe>
URL部分のすぐ後ろに?autoplay=1を追記する。個人的には記事を開いていきなり動画が再生されて、音が出るとうっとうしいと感じるため、この機能は全く使ってません。
11. 動画をループ再生させる
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?loop=1&playlist=KIViy7L_lo8" frameborder="0" allowfullscreen></iframe>?loop=1&playlist=動画URLを追記する。埋め込んだ動画が、何度も自動でループ再生される。ただ、基本的には使わない。プレイリストに適用する場合は別かも知れないが、わざわざブログに貼り付けてまで…使わないなぁ。
【表示編】ちょっとマニアックな設定
12. アノテーションを非表示に

「アノテーション」とは、動画の上に被せるように配置されているクリックできるボタンのこと。動画を止めようと思ってクリックしたら、それがアノテーションだったり…すると面倒だよね。

<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?iv_load_policy=3" frameborder="0" allowfullscreen></iframe>?iv_load_policy=3を追記すればアノテーションが非表示になります。ただ、意外と出番はない。アノテーションが多すぎる動画に使うくらいかな。
13. 動画のキーボード操作を無効化
Youtubeの動画はキーボードで操作できる。これはブログなどに埋め込んだ動画も同じで、このキーボード操作を無効化する方法がある。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?enablejsapi=1" frameborder="0" allowfullscreen></iframe>?enablejsapi=1を追記する。これで埋め込んだ動画をキーボードで操作出来なる。しかし、どちらかと言うと不便になってしまうのであまり使わない。
- Space:再生 / 一時停止
- ←:動画を10%巻き戻す
- →:動画を10%進める
- ↑:音量を上げる
- ↓:音量を下げる
14. デフォルトで字幕を表示させる
基本的に埋め込んだ動画には字幕って表示されない。コントロールから字幕設定すれば表示されるが、この手間を省いて最初から字幕を出してほしい場合。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
URL部分のすぐ後ろに?cc_load_policy=1を追記する。

これで字幕が表示されるんだけれど、見ての通り「英語」で表示されてしまうことがある。

<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?cc_load_policy=1&cc_lang_pref=ja" frameborder="0" allowfullscreen></iframe>付け足したコードの後ろに&cc_lang_pref=jaと更に追記するだけ。これで日本語字幕が表示されます(動画側に日本語字幕が用意されていれば)。
15. コントロールの言語設定
恐ろしくマニアックな機能。こんな仕様も用意されていて、改めてGoogleは超のつくグローバル企業なんだと体感させられる。

<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?hl=hi" frameborder="0" allowfullscreen></iframe>?hl=hiを追記すると、コントロール部分の言語が「ヒンディー語」に切り替わっていますね。 
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?hl=de" frameborder="0" allowfullscreen></iframe>?hl=deを追記すると、「ドイツ語」に切り替わる。どのようなキーワードを入れると、何の言語に切り替わるのか。「ISO 639-1 2 文字言語コード」に準拠しているので、興味のある人はそちらを参照してください。
16. 全画面ボタンを非表示に

かなりマニアックな機能です。埋め込んだYoutube動画のコントロールに「全画面ボタン」を表示させない設定。
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?fs=0" frameborder="0" allowfullscreen></iframe>?fs=1を追記するだけ。
17. Youtubeロゴを非表示に

<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?modestbranding=1" frameborder="0" allowfullscreen></iframe>?modestbranding=1を追記する。見ての通り、Youtubeロゴが表示されなくなるが、Youtubeさんに悪い気がするので使ってません。ちなみに「modest」は謙遜などを意味する言葉。
【応用編】複数の設定(パラメータ)を組み合わせる
18. シンプルなブログ向け、簡素化したプレイヤー
<iframe width="718" height="408" src="https://www.youtube.com/embed/KIViy7L_lo8?rel=0&showinfo=0&iv_load_policy=3&fs=0&modestbranding=1" frameborder="0" allowfullscreen></iframe>
非表示にするパラメータを複数組み合わせて作っています。この例の場合だと
- ?rel=0
- &showinfo=0
- &iv_load_policy=3
- &fs=0
- &modestbranding=1
の5つを使って、関連動画非表示、タイトル非表示、アノテーション非表示、全画面ボタン非表示、Youtubeロゴの非表示を行っています。ちょっとやり過ぎ感はありますね。
なお、複数のパラメータを組み合わせる時は、必ず&を間に入れてつなぐように。?でつなぐのは最初だけです。
19. 「リクエストによる埋め込み無効」の動画を埋め込む
<iframe width="718" height="404" src="https://www.youtube.com/embed/9aJVr5tTTWk?&rel=0&showinfo=0&playlist=9aJVr5tTTWk" frameborder="0" allowfullscreen></iframe>
これ、出来たと思っていたら、実は勘違いでした(後日、確認したところ)…。「リクエストによる埋め込み無効」が入っている動画を埋め込むのは、ほぼ不可能です。
20. プレイリストを埋め込み、途中から再生する
<iframe width="718" height="404" src="https://www.youtube.com/embed?listType=playlist&list=PLvFYFNbi-IBFeP5ALr50hoOmKiYRMvzUq&index=3&showinfo=0&rel=0&iv_load_policy=3" frameborder="0" allowfullscreen></iframe>?listType=playlistでプレイリストを埋め込む設定にする。次に埋め込みたいプレイリストを選んで&list=プレイリストのURLと入力する。最後に&index=数と入れて、再生させたい位置を決める。今回は「&index=3」なので、プレイリストの3番目から再生されるようになった。
まとめ
 iframeを使った基本的な埋め込み方法のテクニックについては、多分ほぼすべてまとめ切れたと思います。さて、内容を隅々まで読んだ人なら疑問に思うであろう…
iframeを使った基本的な埋め込み方法のテクニックについては、多分ほぼすべてまとめ切れたと思います。さて、内容を隅々まで読んだ人なら疑問に思うであろう…- 最初から「ミュート」(消音)にする方法は?
- 動画の一部だけをループ再生させたい
- 動画の再生速度を2倍速、あるいは0.5倍速にしたい
- プレイリストではなく、特定のチャンネルの動画だけを埋め込みたい
これらも出来そうに感じますが、残念ながらこれらは単純なパラメータの追加でどうこう出来る仕様ではない。「YouTube Data API(v3)」や、別途「Javascript」などを独自に実装しないと無理です。
というわけで、以上「Youtubeの埋め込みを使いこなす、20個のテクニックまとめ」でした。
参考になるページ
動画の一部分だけをループ再生させる方法についてのベストアンサー。長いコードが書かれており、途端に難易度が上がっているのがわかります。
動画を最初からミュートにして埋め込む方法についての解説。同様にスクリプトが用いられており、難易度は高め。
今回の記事を書くにあたって参考になった、Google Developersの公式ガイドページ。基本的な情報がまとまっているので併読をオススメします。













 おすすめゲーミングPC:7選
おすすめゲーミングPC:7選 ゲーミングモニターおすすめ:7選
ゲーミングモニターおすすめ:7選 【PS5】おすすめゲーミングモニター
【PS5】おすすめゲーミングモニター NEXTGEAR 7800X3Dの実機レビュー
NEXTGEAR 7800X3Dの実機レビュー LEVEL∞の実機レビュー
LEVEL∞の実機レビュー GALLERIAの実機レビュー
GALLERIAの実機レビュー 【予算10万円】自作PCプラン解説
【予算10万円】自作PCプラン解説 おすすめグラボ:7選
おすすめグラボ:7選 おすすめのSSD:10選
おすすめのSSD:10選 おすすめの電源ユニット10選
おすすめの電源ユニット10選

 「ドスパラ」でおすすめなゲーミングPC
「ドスパラ」でおすすめなゲーミングPC

 やかもちのTwitterアカ
やかもちのTwitterアカ



こういうのもあるのかーっという部分がちらほらありましたっ
折角なのでこちらが知ってる部分と知りたい部分も明記してみますっ
決まっている幅の場合は”100%”表記でもできたりしますっ
ただブログだと横幅は決まっているけど縦幅が決まってない兼ね合いで、
You Tubeの埋込すると下記のようになるので、縦幅に入れる良い数値とかあればなーっとか思ったりしてます
自分のサイトを例に
標準埋め込み:320・266
ブログ部分の横幅が960で、両方100%表記
960・266
とかいった具合になるので縦幅がいい感じに自動調整される数値あればいいなぁ…といった所です
とても参考になりました。
ひとつ伺いたいことがあり、お時間があるときにでもお答えいただければと嬉しく思います。
サイトにyoutubeを掲載したのですが、iphoneで見たときに自動で全画面になってしまいます。
全画面ではなく、サイトに貼られたサイズのまま動画が再生されるようにしたいです。
埋め込みコードをどのようにすれば、iphoneでも、そのままのサイズで再生できるようになるのでしょうか。
よろしくお願いいたします。
[…] Youtube の埋め込みを使いこなす、20個のテクニックまとめ | ちもろぐ […]